Have you ever wanted to whip up a quick WordPress test site with a bunch of data already populated? Say, forty post terms (categories and tags), one hundred posts (with content), ten users, and forty-eight comments. Well, let’s dig right in.
I prefer to use Local for experimenting and spinning up quick test sites. So, start by downloading and becoming familiar with Local. Once you’re all comfortable with local Local WordPress sites, spin a new one up. Go ahead, I’ll wait…
Ok, now install the FakerPress plugin. This plugin allows you to generate fake data, like posts, pages, categories, tags, comments, and users, and even assign content to your posts. It’ll even pull in images from services like Placeholder.com or Lorem Picsum.
FakerPress even gives you a handy way to delete all the data you generate, which is quite convenient. Remember that the post content FakerPress generates is not entirely block markup, but that is fine. It generates mostly HTML within the post content. We’ll show you how to convert all your Posts to blocks (stick around!).
There is a particular order of operations you’ll want to follow because, typically, you can’t assign comments to posts if the posts do not exist. Get my drift?
Generate Users
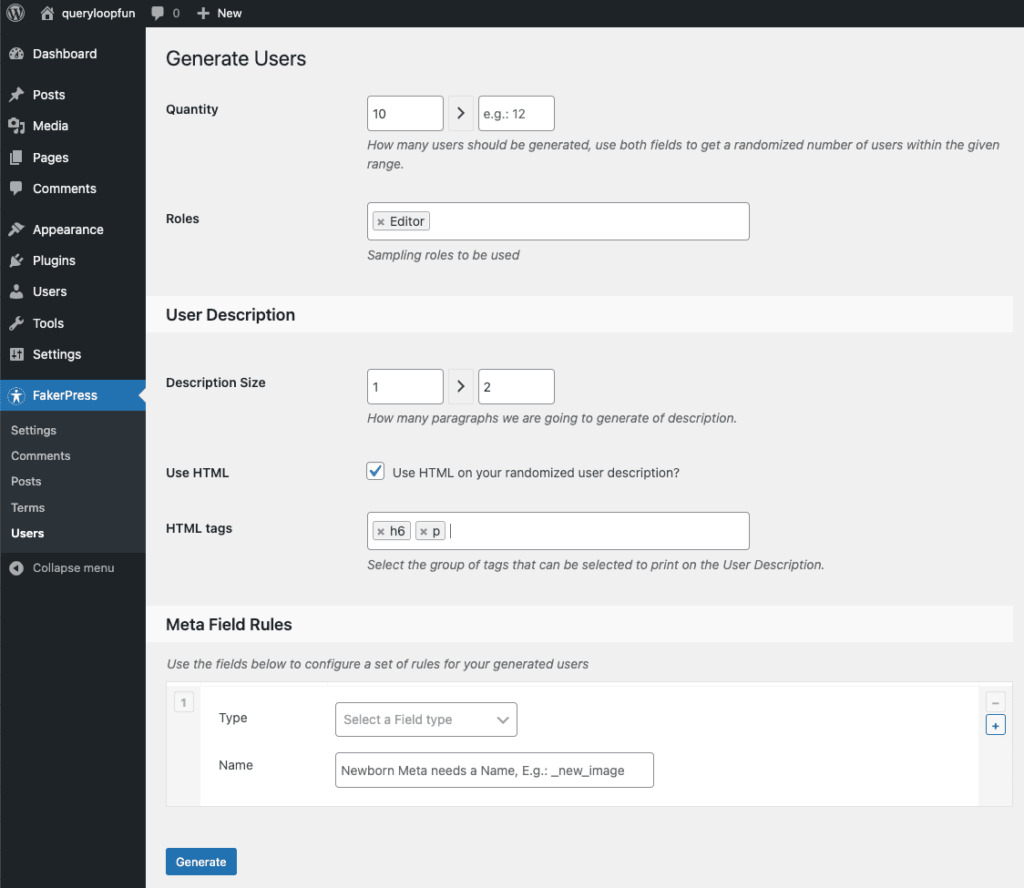
Open up FakerPress > Users, choose the number of users you want to generate, assign the desired role and other settings, and ‘Generate.’

I chose Editor as the assigned role and limited the Description Size to two paragraphs. Seems reasonable to me.
Generate Terms
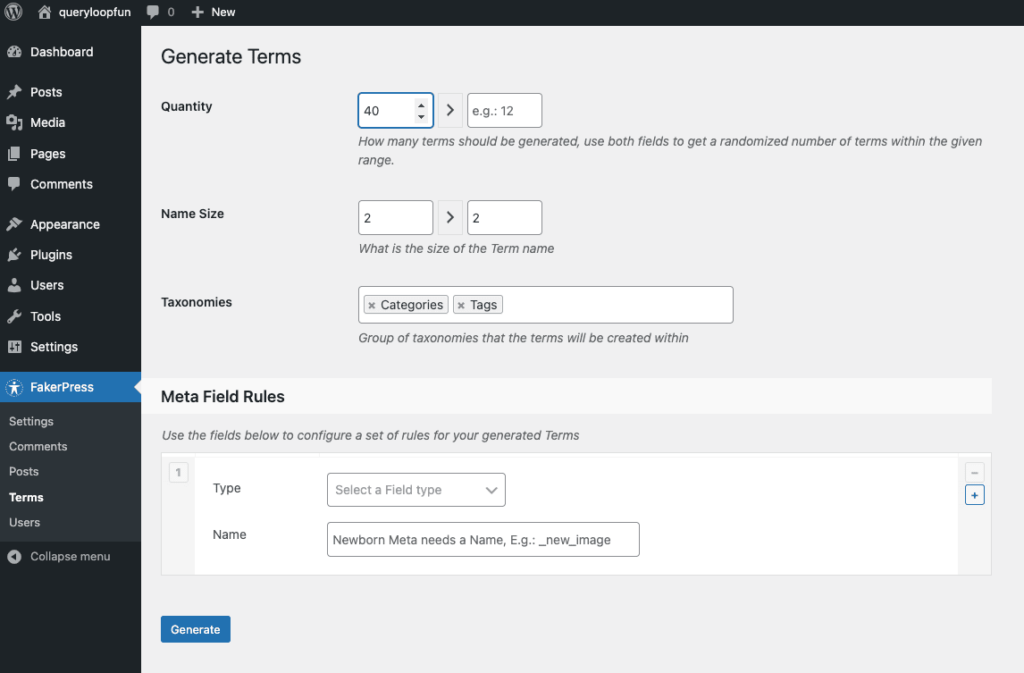
Next, we’ll want some categories and tags to assign our posts. So, head over to FakerPress > Terms.

I wanted to create 40 items, a mixture of Categories and Tags. You could run separately to generate a set amount of Categories and then another time to generate a fixed number of Tags.
I limited the Name Size to 2, giving us two separate words in the Tag or Category, like Voluptatem quia.
Generate Posts
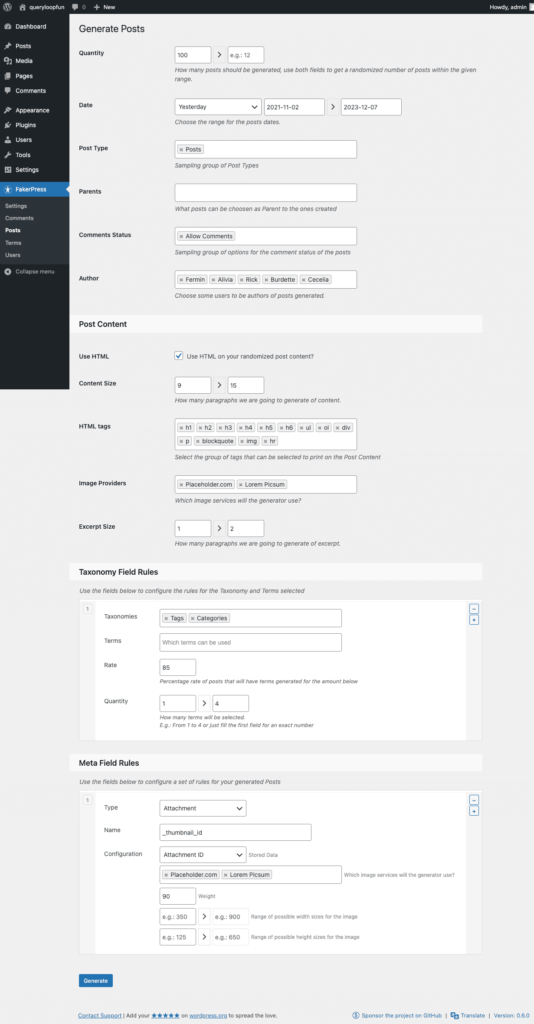
Remember, you do not have to generate only posts. Still, you can generate any post type here: Pages, or if you have custom post types previously registered, those are also available.
I want 100 posts within a specified date range, and be sure to assign some of your recently generated users as authors. I choose to Use HTML and prefer to remove the <–more–> item from the available HTML tags. Under the Taxonomy Field Rules, I leave it as default, which will automatically assign random Categories and/or Tags to your posts. I leave the Meta Field Rules alone because they’ll automatically set Attachments, which will help us with Featured Images.

Convert HTML Post Content to Blocks
You’ll have many posts with HTML in them, but we want to have WordPress’s standard block markup. We can accomplish this by converting our post content to blocks with 10up’s Convert to Blocks plugin. So, please install and activate it.
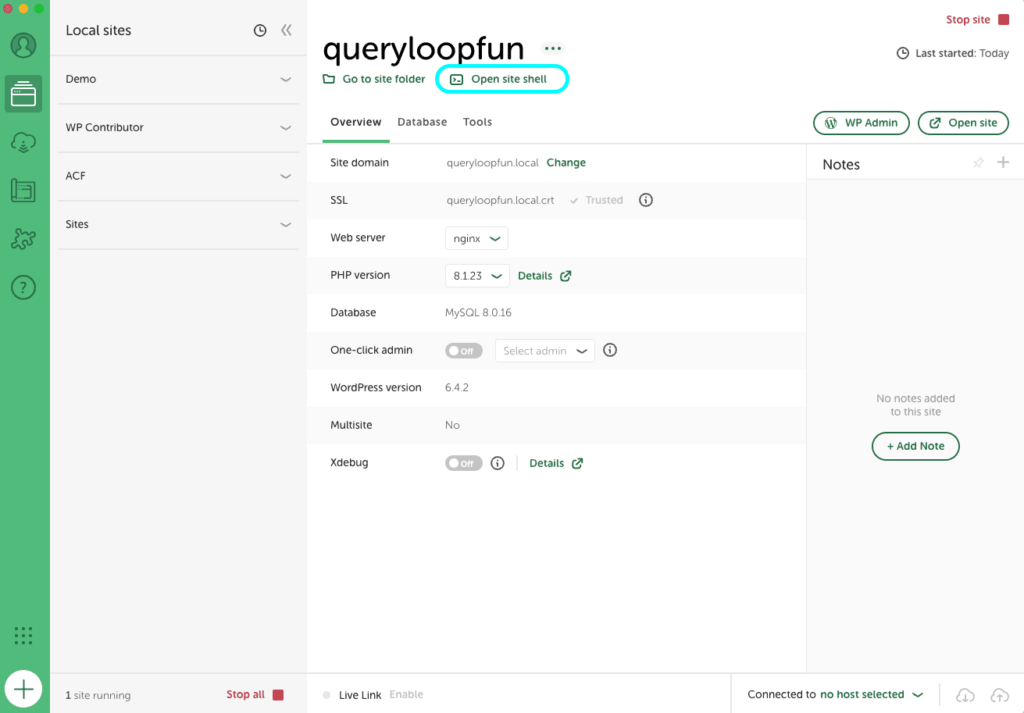
Convert to Block utilizes WP-CLI to convert elements to blocks automatically in batches. In Local, choose Open site shell, which will launch your systems Command Line Interface (Terminal, iTerm, Hyper, whatever your flavor).

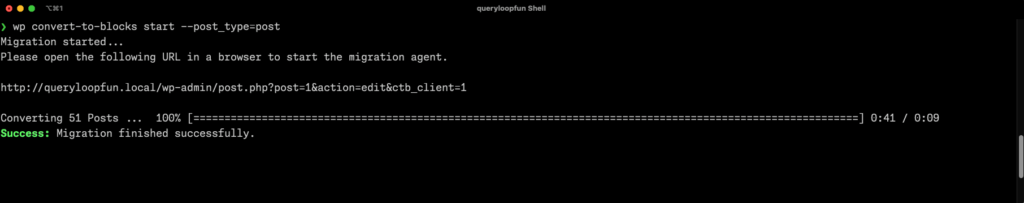
With your CLI app launched, type wp convert-to-blocks start --post_type=post and return to start the migration process. There will be an indication that “Migration started…” and a link to open in your browser to kick off the migration agent. Open that up, and it should run through all your posts and convert them to blocks. Be mindful that this is resource-intensive, and if you’re converting 1000+ posts, it might not work, or you might want to grab some coffee.

Wrap Up
You should have a bunch of data in your WordPress site to play with and test things out. You could continue generating more posts or custom post types with different parameters in FakerPress and even generate Comments.
Do you have an easier way to quickly generate data on your WordPress sites? I would love to hear about different methods or if you’ve found this helpful. Let me know!
